Apa itu AJAX?
Asynchronous JavaScript and XML (AJAX) adalah gabungan dari teknologi pengembangan aplikasi web yang membuat aplikasi web menjadi lebih responsif terhadap interaksi pengguna. Setiap kali pengguna Anda berinteraksi dengan aplikasi web, seperti saat mereka mengeklik tombol atau kotak tanda centang, peramban akan bertukar data dengan server jarak jauh. Pertukaran data dapat menyebabkan pemuatan ulang halaman dan mengganggu pengalaman pengguna. Dengan AJAX, aplikasi web dapat mengirimkan dan menerima data di latar belakang sehingga hanya sebagian kecil dari halaman yang akan disegarkan sesuai kebutuhan.
Apa saja kasus penggunaan AJAX?
Anda dapat menggunakan AJAX untuk membuat berbagai fitur dalam aplikasi web.
Pelengkapan Otomatis
Mesin pencarian menyediakan opsi pelengkapan otomatis secara waktu nyata saat pengguna mencari kata kunci tertentu dalam bilah pencarian. AJAX memungkinkan halaman web untuk menyampaikan setiap input karakter ke server web dan mengembalikan daftar rekomendasi yang relevan pada halaman yang ada.
Verifikasi formulir
AJAX memungkinkan aplikasi web untuk memvalidasi informasi tertentu dalam formulir sebelum pengguna mengirimkannya. Misalnya, ketika pengguna baru membuat akun, halaman web dapat secara otomatis memverifikasi apakah suatu nama pengguna tersedia untuk dapat digunakan sebelum pengguna pindah ke bagian berikutnya.
Fungsionalitas obrolan
Layanan pesan teks dan chatbot menggunakan AJAX untuk menampilkan percakapan secara waktu nyata di peramban. AJAX mengirimkan teks yang ditulis oleh pengguna ke server dan memublikasikannya secara simultan di antarmuka obrolan pengguna lain.
Media sosial
Platform media sosial menggunakan AJAX untuk memperbarui umpan pengguna dengan konten terbaru tanpa perlu memuat halaman baru di peramban. Misalnya, Twitter menyegarkan umpan Anda segera setiap kali seseorang yang Anda ikuti menulis pembaruan.
Sistem pemungutan suara dan pemberian rating
Beberapa forum dan situs penanda sosial menggunakan AJAX untuk menampilkan rating atau hasil suara dari posting tertentu secara waktu nyata. Misalnya, Anda dapat mengeklik tombol suka atau tidak suka pada suatu posting di Reddit tanpa perlu menyegarkan seluruh halaman.
Apa sajakah contoh-contoh praktis dari AJAX?
Di bawah ini merupakan beberapa penerapan AJAX dalam kehidupan nyata.
- Baca cara kit alat WIND menggunakan AJAX untuk mengambil dan melakukan render data geospasial secara waktu nyata. Pengguna dapat memperbesar wilayah tertentu pada peta untuk tampilan yang mendetail.
- Baca cara mesin obrolan Pubnub menggunakan AJAX untuk mengambil file audio yang akan diputar secara otomatis dalam aplikasi obrolan pintar.
- Baca cara solusi pemantauan klinis berbasis SMS multibahasa menggunakan AJAX di portal registrasinya untuk memfasilitasi pendaftaran pengguna secara waktu nyata. Setelah pengguna mendaftar, aplikasi AJAX akan mengirimkan teks SMS kepada mereka dalam bahasa pilihan mereka.
Teknologi apa yang digunakan AJAX?
AJAX terdiri dari beberapa teknologi web dan pemrograman yang memungkinkan aplikasi web untuk bertukar data dengan server web secara asinkron.
XHTML, HTML, dan CSS
Extensible HyperText Markup Language (XHTML), HTML, dan Cascading Style Sheets (CSS) adalah bahasa-bahasa markah. Anda dapat menggunakannya untuk memberi tahu peramban web tentang desain dan gaya konten halaman web Anda.
Misalnya, Anda dapat menggunakan XHTML atau HTML untuk menempatkan teks dan gambar pada halaman web. Kemudian, Anda dapat menggunakan CSS untuk mengubah jenis font dan warna latar belakang.
XML
XML adalah bahasa pemrograman yang memungkinkan aplikasi yang berbeda untuk bertukar data. Karena data ditampilkan secara berbeda-berbeda dalam berbagai aplikasi, Anda dapat menggunakan XML untuk membuat data menjadi teks biasa. Aplikasi AJAX kemudian dapat bertukar dan memproses data dalam format XML umum.
XMLHttpRequest
XMLHttpRequest adalah API yang memungkinkan peramban web untuk berkomunikasi dengan server web secara asinkron. Anda dapat menggunakan objek XMLHttpRequest untuk mengirimkan sebagian informasi halaman web ke server dalam format XML.
Model Objek Dokumen
Model Objek Dokumen (DOM) mengatur halaman HTML dan XML dalam struktur seperti pohon. DOM terdiri dari simpul-simpul yang dibagi ke dalam simpul atau objek yang lebih kecil. DOM memungkinkan Anda untuk menata atau memodifikasi kode pada halaman tertentu secara lebih efisien.
JavaScript
JavaScript adalah bahasa pembuatan skrip yang dapat Anda gunakan untuk menyajikan konten dinamis ke halaman web. Konten dinamis merupakan informasi halaman web yang akan diperbarui secara waktu nyata atau bergantung pada interaksi pengguna. Misalnya, di AJAX, JavaScript bekerja dengan teknologi web lainnya yang kami sebutkan di posting ini untuk mengaktifkan pembaruan halaman asinkron.
Bagaimana cara kerja AJAX?
AJAX menggunakan JavaScript dan XML untuk mengaktifkan panggilan asinkron saat peramban dan server bertukar data. Selanjutnya, kami menjelaskan cara peramban secara tradisional bertukar data dan membandingkannya dengan pertukaran data menggunakan AJAX.
Pertukaran data tanpa AJAX
Dalam model konvensional, peramban mengirimkan permintaan HTTP ke sisi server saat pengguna melakukan sebuah tindakan. Server web menerima dan memproses permintaan tersebut serta mengirimkan data yang diperbarui ke peramban. Kemudian, peramban menyegarkan halaman web dengan data baru.
Dalam pendekatan ini, peramban akan memuat ulang seluruh halaman meskipun jika hanya ada sedikit perubahan pada data yang diminta. Selain itu, peramban mungkin mengirimkan permintaan yang sering, yang memuat perangkat lunak server web.
Pertukaran data dengan AJAX
Alih-alih memperbarui seluruh halaman, AJAX menggunakan fungsi JavaScript untuk membuat objek XMLHttpRequest pada peramban. Kemudian, AJAX mengumpulkan informasi halaman dalam format XML, yang dikirimkan objek XMLHttpRequest ke web server. Server web lalu memproses permintaan dan merespons dengan data yang diminta. Terakhir, peramban memperbarui layar saat ini dengan data terbaru tanpa menyegarkan halaman.
Mengapa AJAX lebih efisien?
Terlepas dari persamaan yang ada dalam hal pertukaran data dan aliran informasi, AJAX lebih efisien dibandingkan permintaan web konvensional. Dengan AJAX, peramban hanya memperbarui konten web tertentu berdasarkan data yang diminta. AJAX tidak membuat penyegaran yang tidak perlu pada konten lain di halaman. Hal ini membuat aplikasi AJAX menjadi lebih cepat dan responsif dibandingkan aplikasi web konvensional.
Bagaimana AWS dapat mendukung kebutuhan pengembangan aplikasi web Anda?
Amazon Web Services (AWS) memiliki beberapa teknologi untuk mendukung Anda dalam pengembangan aplikasi web:
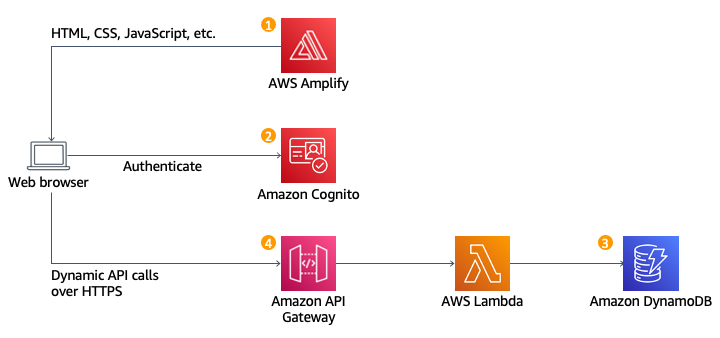
- AWS Amplify menyediakan serangkaian alat untuk membangun, melakukan deployment, serta menskalakan aplikasi web dan seluler dengan mudah. Anda dapat menggunakan AWS Amplify untuk membuat aplikasi lintas platform, membangun antarmuka aplikasi yang ramah pengguna, dan melakukan hosting aplikasi web di seluruh jaringan pengiriman konten AWS yang aman.
- AWS API Gateway adalah layanan yang terkelola penuh untuk membuat, melakukan deployment, dan mengelola API dalam skala besar. Layanan ini menangani ratusan panggilan API simultan dalam lingkungan yang aman, fleksibel, dan transparan. Anda dapat menggunakan AWS API Gateway untuk membuat API RESTful dan HTTP untuk aplikasi web.
- AWS Lambda adalah layanan nirserver yang memungkinkan Anda untuk menjalankan kode tanpa perlu penyediaan infrastruktur. Anda dapat menskalakan sumber daya komputasi untuk aplikasi sesuai permintaan dan hanya membayar sumber daya yang Anda gunakan.

Anda dapat menggunakan Amazon API Gateway untuk mengekspos fungsi Lambda sebagai API RESTful. Kemudian, Anda dapat membuat aplikasi web dinamis dengan menambahkan JavaScript sisi klien yang membuat panggilan AJAX ke API yang terekspos. Pelajari cara membangun aplikasi nirserver dengan AWS Amplify, AWS Lambda, dan AWS API Gateway.
Mulai menggunakan AJAX di AWS dengan membuat akun sekarang juga.






